随着谷歌的 Chrome 等知名浏览器厂商分别开始强制网站运营者使用 https 协议,国内的很多个人网站站长也都开始纷纷为自己的网站部署 SSL 证书!今天,我们就大家讲一讲如何快速为自己的网站部署 SSL 证书!
首先,我们要先到阿里云等相关的云服务商去申请 SSL 证书,阿里云等服务器运营商都已经开始签发免费的 SSL 证书了(到这里申请),只需要我们提交申请,填写了申请资料,然后将自己的域名做了对应的认证解析,不到半小时,域名证书就会自动签发了下来。
下载证书
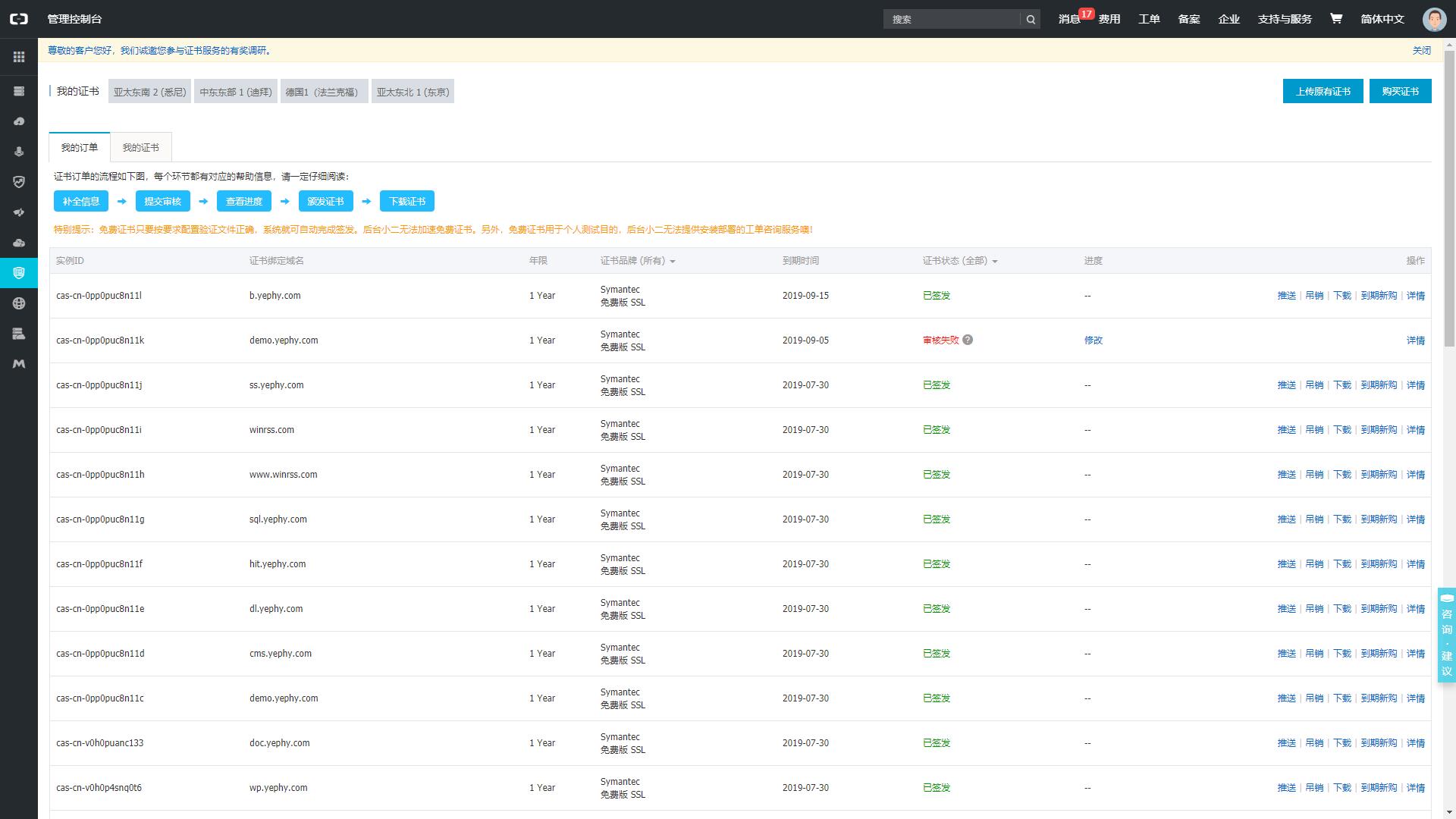
域名证书签发后,第一时间下载证书文件,在阿里云管理控制台左侧的导航栏中,找到 SSL 证书(应用安全),就可以看到申请证书的进度,如果审核通过的话,就会显示下载选项了。

点击 下载 按钮,就可以看到不同网站服务器类型的对应下载,我们直接下载 Nginx 的证书文件,下载解压后,得到两个文件,分别是 '.pem' 和 '.key' 文件。拿到证书后,在服务器 nginx 目录下,建立文件夹 cert 并将这两个证书文件都上传到文件夹里。
Nginx 设置
确认环境
首先,我们要确认 nginx 安装时已编译 http_ssl 模块,也就是执行如下命令查看是否存在 --with-http_ssl_module 参数:
linux-test:~ # /usr/local/nginx/sbin/nginx -V
nginx version: nginx/1.6.0
built by gcc 4.4.7 20120313 (Red Hat 4.4.7-4) (GCC)
TLS SNI support enabled
configure arguments: --prefix=/usr/local/nginx --with-http_ssl_module --with-openssl=/usr/local/src/openssl-1.0.1/如果没有这个参数,说明没有编译 SSL 模块,那就需要你自己去编译对应的模块了,当然,如果你需要 Yephy 帮你部署支持这样模块的环境的话,也可以点击右下角的小企鹅与 Yephy 联系即可。
修改配置
在这里,我个人是建议全局 https 访问的,为什么要全局 https 请自行百度,这里不再赘述。我们只需要额外写一个监听 80 的 server ,让 http 访问跳转到 https 上即可,下面是参考模板:
server{
listen 80;
server_name yourdomain.com;
root /path/for/yourdomain.com;
location / {
rewrite (.*) https://yourdomain.com$1 permanent;
}
}
server {
listen 443;
server_name yourdomain.com;
ssl on;
ssl_certificate /usr/local/nginx/cert/yourdomain.pem; #证书公钥文件路径
ssl_certificate_key /usr/local/nginx/cert/yourdomain.key; #证书私钥文件路径
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_prefer_server_ciphers on;
location / {
#其他规则维持不变
}
}保存配置之后,先执行如下命令测试配置是否正确:
linux-test:~ # /usr/local/nginx/sbin/nginx -t
#如下显示则为正确无误:
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful确认无误之后,执行如下命令重载 nginx ,让配置生效:
linux-test:~ # /usr/local/nginx/sbin/nginx -s reload如果不出意外,你现在应该可以顺利访问 https://yourdomain.com/ 了!
同时要说明一下,这样配置后, https 是全局强制的,当你用 http 访问你的页面时,会自动跳转到 https 页面。
解决警告
如果网页中存在不带 https 的资源,比如 http 协议的 js 、 css 或图片,那么访问这个 https 页面,某些浏览器(比如 IE)就会发出警告,提示页面中存在不安全的内容,并且不会加载这些 http 协议的资源,导致页面错乱等问题:

解决方法①
使用相对地址
只要将这些 http 的资源链接,改为相对地址。比如原链接是 http://你的域名/images/demo.png 那么改成 /images/demo.png 即可。
解决方法②
修改网站代码
如果是全局 https 访问,那么你就将网站代码中的链接全改为 https 就好了。
为了省事,我推荐方法①。
至此,我们的网站已经完全部署好 SSL 证书了,这样再也不用担心在浏览器中打开自己的网站被报“不安全”了!